1. Local development on your PC or laptop
As local development allows you to work on developing App with no hosting service or an internet connection, it is best suited to get the quick feedback.
Either choose your favorite framework or start from scratch for development of App.
We recommend TypeScript, to more easily integrate with SICON.OS APIs.
Setup
Set up your development environment on your developer PC and start consuming the REST and/or MQTT API for your app.
We provide examples for creating apps for SICON.OS in our Setter Guide section.
If you prefer creating a TypeScript application, please refer to the type definition in our GitHub sicon-os-types repository.
Accessing the HTTP API
You can use the IP address or domain from your local SICON.OS installation to retrieve data.
For example: https://192.168.77.1/api/v1 or https://siconos-2039.local/api/v1.
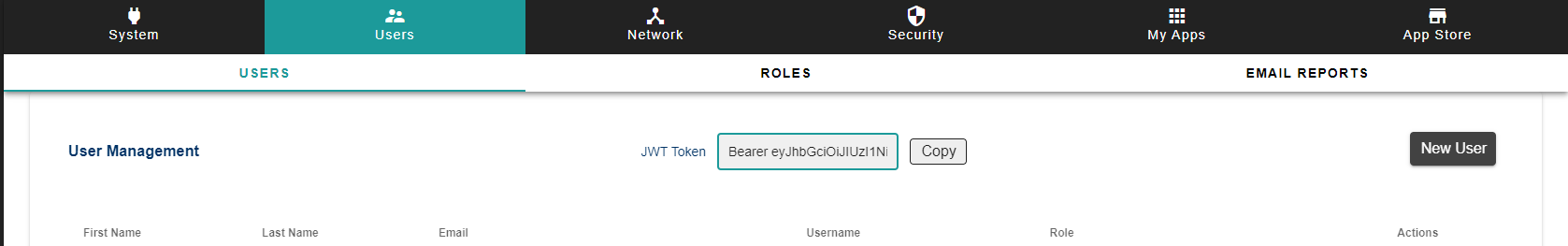
You can obtain the JWT Token for development through System Settings → Users. This grants your app admin permissions.
Please Note:
The JWT token is temporary and only works for your installation.
To make the app work on all SICON.OS installations, you are provided with the token through
query parameter for frontend apps
and as environment variable for backend apps.
More in Step 2 of this guide.

The token has to be used in the header Authorization with the value Bearer: <token> in your HTTP requests.
HTTP Client
Example using axios as HTTP client:
import Axios from 'axios'
const axios = Axios.create({
baseURL: 'https://siconos-2039.local/api/v1',
headers: {
Authorization: `Bearer eyJhbGciOiJIUzI1NiJ9.eyJzdWIiOiIzIn0.iktQCz8IuhZaH8wWah9Mhp3FdwgKYJAA-9E1k-pDXPU`,
}
})
// using the client
const devices = await axios.get('devices')Documentation
We provide a REST API documentation including a reference guide for quick lookup and extensive examples.
Accessing the MQTT API
You can use the IP address or domain from your local SICON.OS installation to retrieve data.
For example: wss://192.168.77.1/ or wss://siconos-2039.local/.
MQTT Client
Example using mqtt.js as mqtt over websocket client:
import Mqtt from 'mqtt'
const mqtt = Mqtt.connect('wss://siconos-2039.local')
// using the client
mqtt.subscribe('device/+/event')
mqtt.on('message', (topic, message) => {})Documentation
We provide a MQTT API documentation including a reference guide for quick lookup and extensive examples.
Continue with next step: 2. Deploy your app to your local SICON.OS installation